Audio Spectrum 10
昔作った動画の解説、その6
テレビのモニターは赤、青、緑の画素がびっしり並んで出来ていますが、今回はそんな感じの仕組みを作ってみようと思いました。

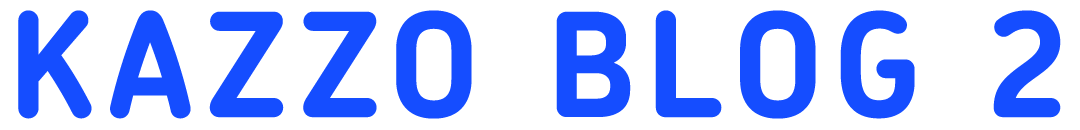
1. まず、基本になるタイル1枚を作ります。大きさは30ピクセル角の正方形です。この中に4つの図形を配置。
この4つの図形の大きさを音楽で変化させる仕組みを作ります。
音楽は先に決めておいて、音編集ソフト「Adobe Audition」のパラメトリックイコライザーで、それぞれ低音、中低音、中音、高音部を強調した4つの音楽として書き出しておきます。これは音楽からキーフレームを作るために使うので、キーフレームができたら削除して最後に聞こえるのは元の音楽だけになります。
先ほど作ったタイルの中の4つの図形の「スケール」にそれぞれの音程のキーフレームを同期して、音楽に合わせて各図形の大きさが変わるようにして基本のタイルが完成。
2. 基本のタイルを「CC Repe Tile」エフェクトで1920×1080の画面いっぱいに64×36個ならべます。出来上がりの画面にぴったり並ぶようにしたかったので縦横が整数で割り切れる、通分できる大きさを捜して今回は基本の大きさを30ピクセルにしました。10、15、20、30、40、60pixelあたりがタイルの大きさの候補になります。
3. 同じタイルをならべただけでは、音楽に合わせて全体の色味が変わるだけなので、これに変化をつけるためにマッピング用のモノクロ動画を用意します。今回は映画「第三の男」からお借りした顔の大きく写った部分を使っています。顔ばかりだと何が起こっているかわかりにくそうなので、動く図形なども挟んでみました。動画ができたらこれにタイルとぴったり合うように30ピクセル角のモザイク処理をしました。
4. 2.のタイル画像に「時間置き換え」エフェクトをかけます。この時に3.のマップを時間置き換えレイヤーにするとモノクロ動画の明暗に合わせて時間が数フレームずれるので、タイルで描いた画像が浮き上がるというわけです。
音楽の調子で全体の色味が変わって、それを時間のずれで顔などを浮かび上がらせるという思い付きを形にしたので、どんな絵になるかはやってみないとわからない実験ですね、やってみないと解らないことをやってみる、ああこんな感じになるのねという。。。やってみる事が大切。
今見ると、基本のタイルの4つの図形の色はもう少し派手目にしたら良かったかなぁと思います。人物の映像も1カットが長すぎたかも。多分トラエラの作業だけで大変すぎて、出来上がっただけでもう満足してたのかもね。